رمز افشای هنر طراحی واکنشگرا: طراحی سایتها برای جلب توجه جهانی..
اصول طراحی واکنشگرا: ساخت تجربه دیجیتالی بینقص
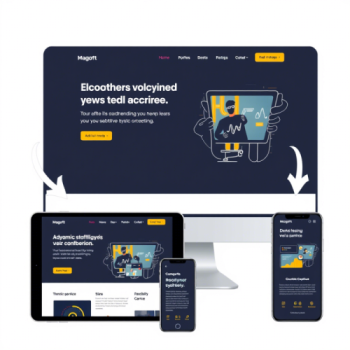
در منظر دنیای دیجیتال پیشرفتکننده، طراحی سایتهایی که بهطور بیهنگام به دستگاههای گوناگون سازگار باشند، حیاتی است. جوهر طراحی واکنشگرا در قابلیت ارائه محتوا بهصورت بیعیب و نقص در انواع صفحهها نهفته است. بیایید به اصول اساسی طراحی واکنشگرا پرداخته و بررسی کنیم چگونه نمایش بهینه را بر روی هر دستگاهی اطمینان حاصل کنیم.
درک طراحی واکنشگرا
در دامنه توسعه وب، عبارت “طراحی واکنشگرا” یک روششناسی را شامل میشود که اطمینان مییابد سایتها بهطور پویا به دستگاه کاربر واکنش نشان دهند. آیا یک رایانه رومیزی، تبلت یا گوشی هوشمند استفاده میشود، یک وبسایت واکنشگرا بهطور بیدردسر تراز کلیدها، تصاویر و طراحی کلی خود را برای تجربه بهینه کاربری تنظیم میکند.
عناصر کلیدی طراحی واکنشگرا
گریدهای سیال برای انعطاف
یکی از پایههای طراحی واکنشگرا استفاده از گریدهای سیال است. این گریدها امکان تغییر اندازه متناسب با عناصر را فراهم میکنند، اجازه میدهند تا محتوا بهطور بیدردسری با ابعاد صفحههای مختلف سازگار شود. این انعطافپذیری اطمینان میحاصل کند که طراحی هموار و جذابی را بر اساس دستگاه تضمین کند.
تصاویر انعطافپذیر: مقیاسپذیری با آرامش
در راهنمای طراحی واکنشگرا، تصاویر نقش حیاتی ایفا میکنند. استفاده از تکنیکهای CSS برای تصاویر انعطافپذیر، اطمینان مییابد که آنها بهطور آرامشبخش مقیاسپذیر باقی میمانند. این نه تنها رضایت کاربر را افزایش میدهد بلکه به بهبود عملکرد SEO نیز کمک میکند.
پرسوجوی رسانه: سفارشیسازی استایلها
پرسوجوها در سفارشیسازی استایلها براساس ویژگیهای دستگاه بسیار مؤثر هستند. با جلب پرسوجوها به CSS، توسعهدهندگان قادرند استایلهای خاصی را برای اندازهها، وضوحها و جهتهای مختلف صفحه تعریف کنند. این سفارشیسازی دقیق، نمایش بصری بهینه را برای هر دستگاه تضمین میکند.
ساخت یک وبسایت واکنشگرا: راهنمای گام به گام
1. اولویت به رویکرد موبایل
فرآیند طراحی را با ذهنیت موبایل به کار گیرید. این استراتژی اطمینان میحاصل کند که محتوا و عملکرد اصلی برای صفحات کوچک بهینه شده باشد. هنگامی که نسخه موبایل بهبود یافت، مهاجرت به صفحات بزرگتر بهصورت پیشروانه اتفاق میافتد.
2. تست در تمام دستگاه ها
آزمایش کامل مفتاح موفقیت طراحی واکنشگراست. از انواع دستگاهها و مرورگرها برای ارزیابی عملکرد وبسایت خود استفاده کنید. هر نقص را شناسایی کرده و تصحیح کنید تا تضمین کنید تجربه کاربری بیعیب و نقص را در سراسر جهان فراهم شود.
3. بهینهسازی عملکرد برای سرعت
در دنیای دیجیتال، سرعت حاکم است. عملکرد وبسایت خود را با فشردهسازی تصاویر، بهرهگیری از حافظه نهان مرورگر و کاهش درخواستهای HTTP بهینهسازی کنید. وبسایتی سریع نه تنها رضایت کاربر را ارتقاء میدهد بلکه با الگوریتمهای موتورهای جستجو هماهنگ میشود و به بهبود رتبهبندی SEO کمک میکند.
انتقال به آینده
منظر طراحی وب همیشه در حال تغییر است و واکنشگرایی یک جنبه غیرقابل مذاکره از حضور موفق آنلاین است. همانطور که در آینده دیجیتال حرکت میکنیم، تسلط بر طراحی واکنشگرا اطمینان میدهد که وبسایت شما برجسته است، کاربران را جلب میکند و در دنیای رقابتی آنلاین به اوج میرسد.
در کل، طراحی واکنشگرا به تنهایی یک روند موقت نیست، بلکه یک استراتژی اساسی برای ساخت وبسایتهایی است که از مرزهای دستگاه عبور میکنند. اصول اینجا مطرح شده را ادغام کنید و حضور دیجیتال خود را به نحوی قدرتمند و بیاندازه در مقابل کاربران بنا کنید.*